
Complex jargon and unnecessary information can turn the excitement for a new product into disappointment.
Not if the user manuals were designed with the customer in mind?
What if they were created to guide, empower, and simplify the user experience? Enter customer-centric user manuals to save the day and make life easier for customers like you.
In this blog, we will learn how to create a user manual with ease, talk about its benefits, and explore some examples.
What is a User Manual?
A user manual provides instructions and information on effectively using a product or service. It serves as a reference guide for customers, helping them understand a product’s functionalities, features, and potential applications.
The primary objective of a user manual is to educate consumers about the product’s functionality and guide them in using the product to its full potential.
It provides clear and comprehensive instructions, illustrations, and troubleshooting tips to assist users in navigating through the product’s features and addressing common issues.
How to Write a Customer-Centric User Manual
User manuals increase customer satisfaction by helping them quickly understand and utilize a product. They are more likely to positively perceive the brand, leading to improved loyalty and retention.
Let’s discuss how to create a customer-centric user manual.
Understand Your Audience
The initial step in creating an effective user manual is identifying your audience. Recognize that this document is explicitly tailored for customers; gaining clarity is crucial for a smooth development process.
To plan your process effectively, develop a clear understanding of your end users. Identify your customers’ demographics, preferences, purchasing behavior, and historical interactions.
Your support and sales teams are valuable sources of information, as they regularly engage with potential and existing customers, providing insights into your audience. Besides basic information, they can share details about common customer challenges, favored features, and pain points.
Decide on the Manual Content
Understanding the primary purpose of a user manual is vital for it to serve as a self-help resource, enabling customers to comprehend your product and troubleshoot issues as they arise.
Avoid making assumptions about what customers know; approach the manual as if users are starting from scratch. Discuss with your product team for insights into critical, simple, and advanced topics that should be included.
Also, seek input from the support team to identify customer pain points, frequently asked questions and recent tickets raised by users. This collaborative effort will enhance your understanding of the content customers require.
Set Up a Robust Structure
Once you’ve decided on your manual’s content, construct a strong structure to organize the information seamlessly. Just as a building requires a solid foundation, your manual needs a carefully designed structure to avoid falling apart.
Create clear and engaging headings for the core topics, and identify the content to be included under each header. Create relevant subsections to enhance organization. Include a home page to give customers an overview of the manual’s contents, enabling quick navigation.
Consider the structure of your articles, like the length of paragraphs, the use of bullet points, and how the articles should conclude. Approach the system from various angles to ensure a hassle-free and comprehensive customer experience.
Create a Solid Team for Manual Excellence
Creating a customer-centric online manual is no solitary endeavor; it demands the support of critical knowledge-holders. Curate a dedicated team of subject matter experts who possess an in-depth understanding of the product and the requisite skills to produce impactful content.
With a comprehensive team of experts, you can expedite the process while ensuring the infusion of reliable, research-backed content into your user guide.
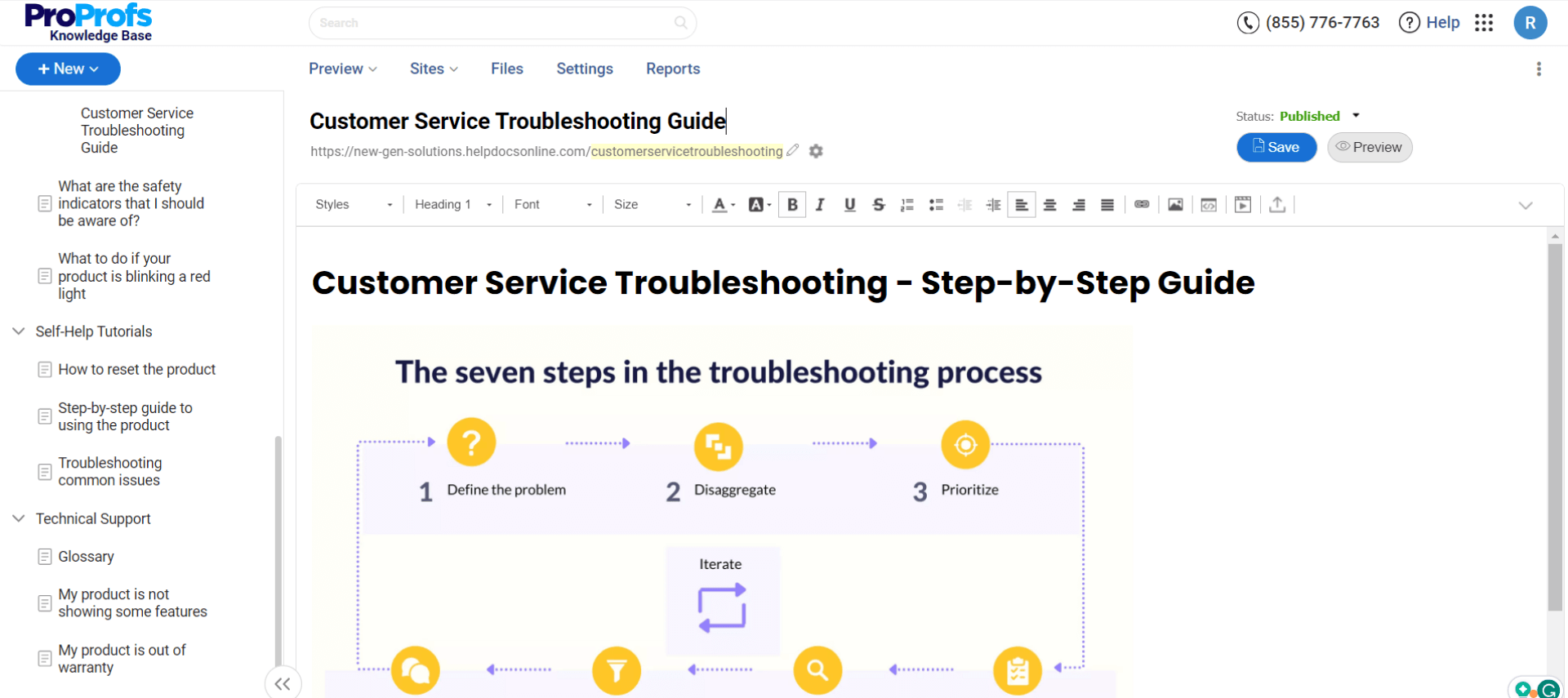
Now, with a team in place, the challenge lies in facilitating collaborative efforts without confusion. Robust tools like ProProfs Knowledge Base enable a robust user management system, allowing you to assign relevant roles and permissions to team members based on their skills and experience.
For example, administrators, contributors, and editors can be assigned specific roles, leaving no room for ambiguity. This structured approach fosters improved collaboration and heightened productivity.
Enhance Your Manual’s Impact With Interactive Visuals
Interactive visuals can turn an ordinary online user manual into an engaging problem-solving platform that resonates with customers. Visual elements can captivate and simplify complex information, creating a user-friendly experience.
Including visuals strategically at various points in your manual enhances its effectiveness. For example, incorporate screenshots to provide a visual representation when elucidating a product feature.
Use images at each step for a hands-on demonstration when walking through a process. Bite-sized videos are invaluable for directing customers offering quick insights into specific features and outcomes.
Also, how-to videos can be integrated to provide detailed explanations of processes, enabling customers to maximize the utility of your product. By utilizing the potential of visuals, your manual becomes informative, interactive, and visually rich.
Proofread to Ensure Accuracy Throughout
Publishing a manual without meticulous proofreading can jeopardize your company’s credibility and hard-earned image. Customers inherently expect your information to be flawless, and any oversight can doubt your reliability.
A seemingly simple yet potent solution is the practice of rigorous proofreading. Each article must undergo a stringent review process where multiple editors collaborate to identify and rectify errors before the manual is slated for publication.
Leading user guide software platforms provide this functionality, enabling you to establish workflow statuses, ensuring transparency regarding the stage of each article. Editors can efficiently handle pieces of writing and prepare them for final publication, fortifying the accuracy and credibility of your manual.
Quantify Success: Measure KPIs for Optimal Manual Performance
Even after the collaborative efforts of writing, editing, and reviewing content, much work remains ahead. The essential questions to answer include:
- Is your manual beneficial for customers?
- Can they swiftly resolve issues?
- Do the articles align with customer expectations?
- Does your manual encompass the latest product developments?
These queries underscore the importance of closely monitoring your manual’s performance periodically. Key Performance Indicators (KPIs) like article upvotes, downvotes, and failed searches serve as illuminating metrics, revealing what aspects are working effectively and what requires improvement in your online user manual.
Harnessing these insights facilitates an ongoing improvement, ensuring your manual remains dynamic, responsive to customer needs, and reflects the latest product enhancements. By continuously gauging its performance, you enhance its efficacy and maintain relevance in the ever-evolving landscape of customer requirements.
Read More: How to Create an Impressive User Manual for Your Customers
What Are the Essential Elements of Great User Manuals?
A customer-centric user manual is essential for providing a positive user experience and ensuring customers can effectively use a product or service.
To create such a manual, there are several critical elements to consider. Let’s explore each part in detail:
Clear and Concise Language
What good are words if readers can’t understand them? Using clear and concise language is essential to ensure that the manual is easily understandable for users.
Avoid using technical jargon or complex terminology that might confuse or overwhelm the reader. Instead, use simple language to convey instructions and information effectively.
Structured Organization
A well-organized manual is essential for users to find the information they need quickly and easily.
Use headings, subheadings, and a logical flow of content to create a structured organization. This allows users to intuitively navigate the manual and locate the relevant sections and topics effortlessly.
Step-by-Step Instructions

Providing step-by-step instructions is vital for guiding users through various tasks and processes.
Break down complex procedures into easy steps, ensuring users understand each stage.
Use bullet points or numbered lists to highlight the sequence of actions and make the instructions more digestible.
Visual Aids

Visual aids like diagrams, illustrations, screenshots, and videos can significantly enhance the user manual’s effectiveness.
These visuals provide visual cues and help users better understand the product’s features, user interface, and workflows.
Include relevant visuals throughout the manual to reinforce the written instructions and explanations.
Contextual Explanations
To support users in understanding what to do and why they are doing it, provide contextual explanations.
Explain the purpose and benefits of different actions or features to help users grasp the underlying concepts and make informed decisions when using the product.
Troubleshooting and FAQs

Include a dedicated section addressing common issues, challenges, and frequently asked questions.
This helps users find solutions to their problems quickly, saving time and frustration. Offer clear troubleshooting steps, workarounds, and tips to guide users through potential difficulties they may encounter.
User-Focused Approach
Always keep the needs and expectations of the users in mind when creating the manual. Consider their prior knowledge, skill levels, and potential pain points.
Address their concerns and ensure the manual aligns with their requirements, helping them achieve their goals effectively.
Regular Updates
A customer-centric user manual is a dynamic document that should be regularly updated to reflect changes in the product or service.
Ensure to review and update the manual whenever updates, improvements, or new features are introduced to keep users well-informed and up to date.
Read More: 11 Best Online User Manual Software & Tools for 2024
What Are the Different Types of User Manuals?
There are different types of user manuals to cater to different businesses with different types of products. You can go ahead with the one that best fits your business requirements.
Let’s discuss the important ones.
Instruction Manual

An instruction manual provides detailed guidance on how to assemble, use, or operate a product. It usually includes step-by-step instructions, diagrams, and safety precautions.
For example, a user manual for a digital camera would provide instructions on how to turn the camera on/off, adjust settings, and capture photos.
Read More: How to Create an Awesome Instruction Manual for Your Customers
Training Manual

A training manual educates users on how to use a product or service proficiently. It goes beyond basic instructions and explores various features, functionalities, and workflows.
Employees can also use a training manual to improve their skills and stay up to date with the latest company developments.
For example, a software training manual would provide comprehensive training on using different modules or functions of the software. It may include exercises or practice scenarios for users to learn from.
Read More: How to Create a Training Manual: Steps & Best Practices
Service Manual

A service manual is mainly intended for technicians or personnel who perform repairs, maintenance, or troubleshooting on a product or equipment.
It contains in-depth information on technical specifications, diagnosis procedures, and repair instructions.
For example, a service manual for a car would provide detailed instructions for addressing specific mechanical issues.
Operations Manual

An operations manual explains how to effectively and safely operate a complex system or equipment.
It provides information on the system’s controls, settings, and proper usage.
For example, an operations manual for an industrial machine would detail the operational procedures, safety precautions, and maintenance requirements.
Read More: A Guide to Operations Manual – What Is It & How to Create It
Policy and Procedure Manual

A policy and procedure manual outlines the rules, regulations, and guidelines governing a specific organization or process.
It provides employees or users with clear instructions on adhering to organizational policies and correctly executing procedures.
For example, an employee handbook would outline policies on topics such as leave, code of conduct, and professional standards.
Read More: How to Create Policy & Procedure Manuals
Benefits to Expect From Customer-Centric User Manuals
A customer-centric user manual helps enhance the user experience and increase customer satisfaction.
Let’s discuss the key benefits one by one.
Improved User Understanding
A customer-centric user manual helps users better understand the product or service they are using.
By providing clear and concise instructions, explanations, and visuals, users can understand how the product works and how to utilize its features effectively.
This understanding reduces ambiguity and confusion, helping users to maximize the product’s capabilities.
Enhanced User Engagement
When a user manual is customer-centric, it focuses on addressing the needs and concerns of users.
Providing relevant and valuable content, engaging visuals, and user-friendly language makes the manual more attractive and exciting for users to read and follow.
This increased engagement encourages users to explore more of the manual, enabling a deeper understanding of the product and its functionalities.
Reduced Support Queries
A well-written and comprehensive user manual can significantly reduce the number of support queries or tickets users raise.
End users can find solutions to their issues or questions without contacting customer support by providing answers to common questions, troubleshooting guidance, and clear instructions.
This leads to less strain on support teams and faster resolution times for critical support cases.
Efficient Self-Help Resource
A customer-centric user manual serves as an efficient self-help resource for users.
Instead of relying solely on external support channels, users can refer to the manual for answers, guidance, and troubleshooting steps.
This enables them to take ownership of their experience and resolve their issues independently, resulting in increased satisfaction and reduced dependency on external support.
Increased Product Adoption
A user manual designed with the customer in mind encourages users to explore and utilize more product features.
By providing clear instructions on all aspects of the product, like advanced functionalities, users are more likely to discover and adopt these features, unlocking the product’s full potential.
Increased product adoption leads to a better return on investment for customers and enhances the overall user experience.
Customer Satisfaction and Loyalty
When users have access to a comprehensive and user-friendly manual that addresses their needs and enables them to use a product effectively, it results in higher customer satisfaction.
A satisfied customer is more likely to become loyal, leading to repeat purchases and positive word-of-mouth recommendations.
A customer-centric manual builds a strong customer relationship and enhances their overall experience with the product or service.
How to Choose the Best User Manual Software
Insightful User Manuals Examples
A customer-centric user manual enhances user experience by providing clear, concise guidance tailored to the customer’s perspective. Let’s explore some well-implemented examples of such user manuals.
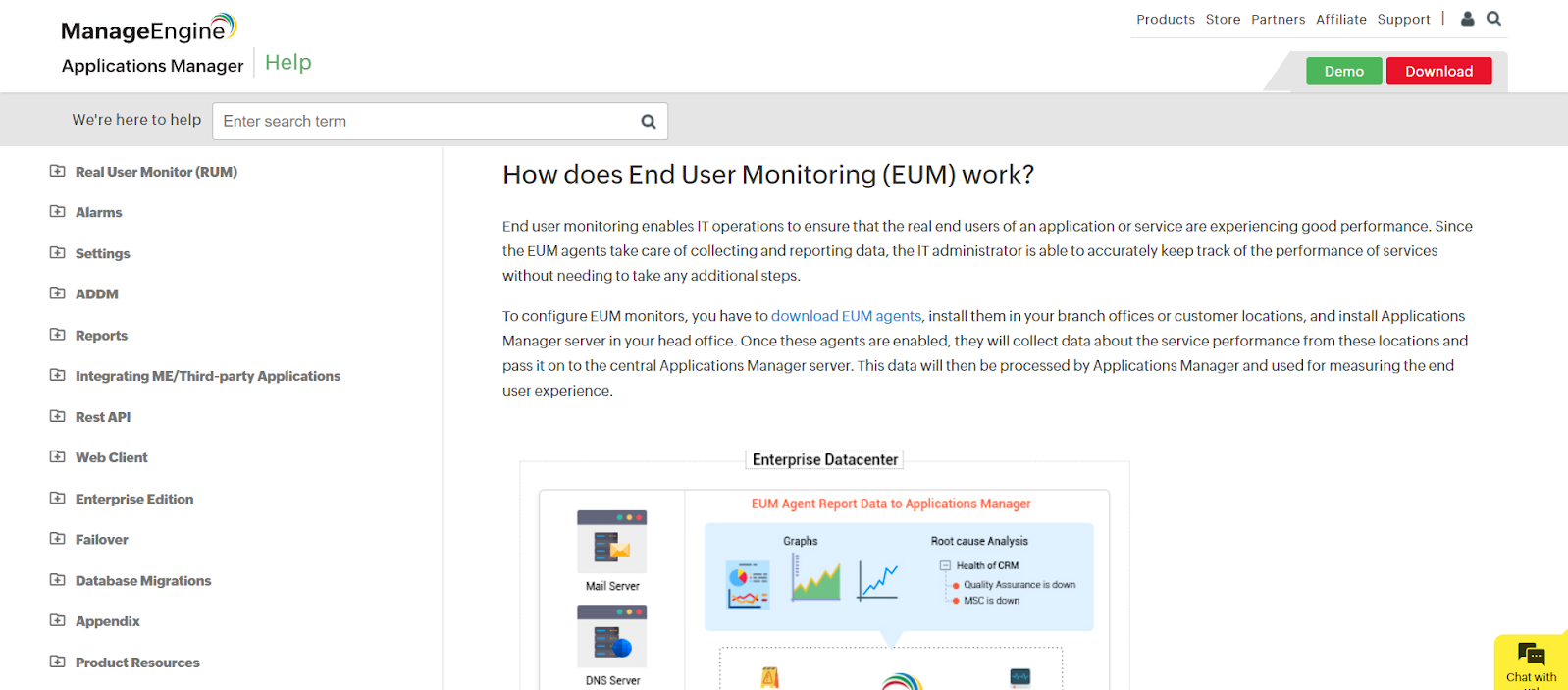
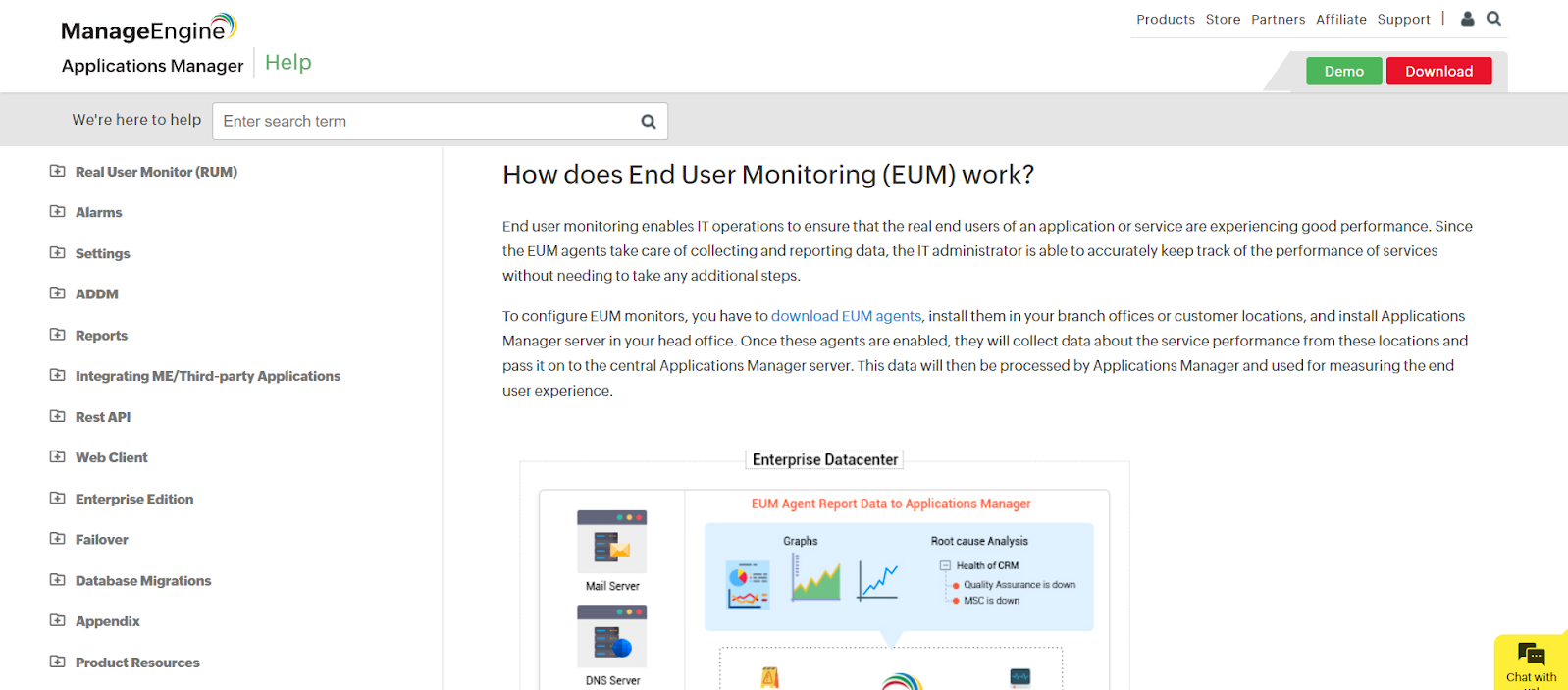
Manage Engine

Manage Engine Help Center has a search bar on the top left to find the document you are looking for quickly. It contains toggle links for various topics.
Its user manual for the topic ‘How Does End User Experience Monitoring (EUM) Work’ uses simple language and relevant links. The manual also contains insightful visuals and illustrations to help the readers understand better.
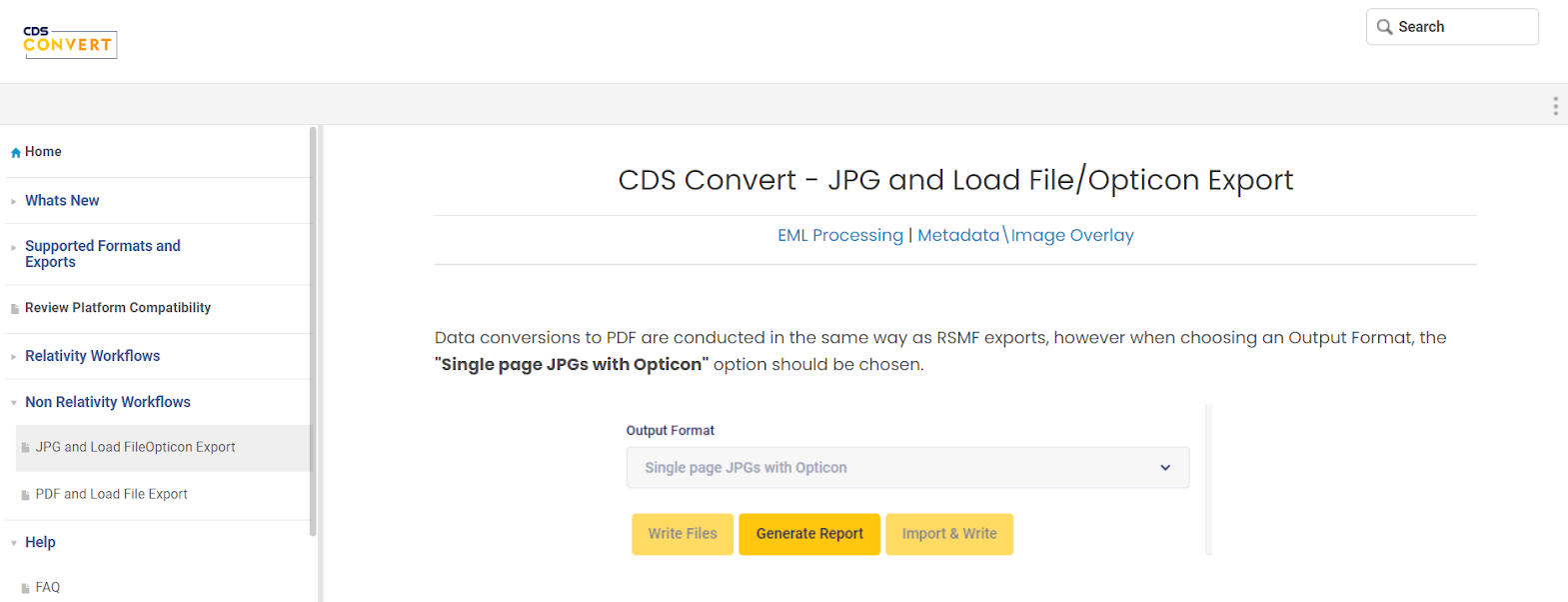
CDS Convert

CDS Export is focused on delivering clear and comprehensive instructions for conducting data conversions to PDF and exporting JPG files.
It emphasizes the importance of choosing the “Single page JPGs with Opticon” option for creating specific folder structures containing the necessary files.
CDS also highlights the benefits of exporting data as EML files, allowing for platform-specific attachments, text indexing, OCR capabilities, and customizable settings.
Slack

Slack’s writing approach and strategy in its quick start guide are user-friendly and straightforward. It uses simple language and focuses on providing step-by-step instructions to help users understand how to use Slack effectively.
The guide explains key features such as channels, direct messages, notifications, and formatting. It also offers tips, shortcuts, and links to further resources, ensuring a seamless onboarding experience for users.
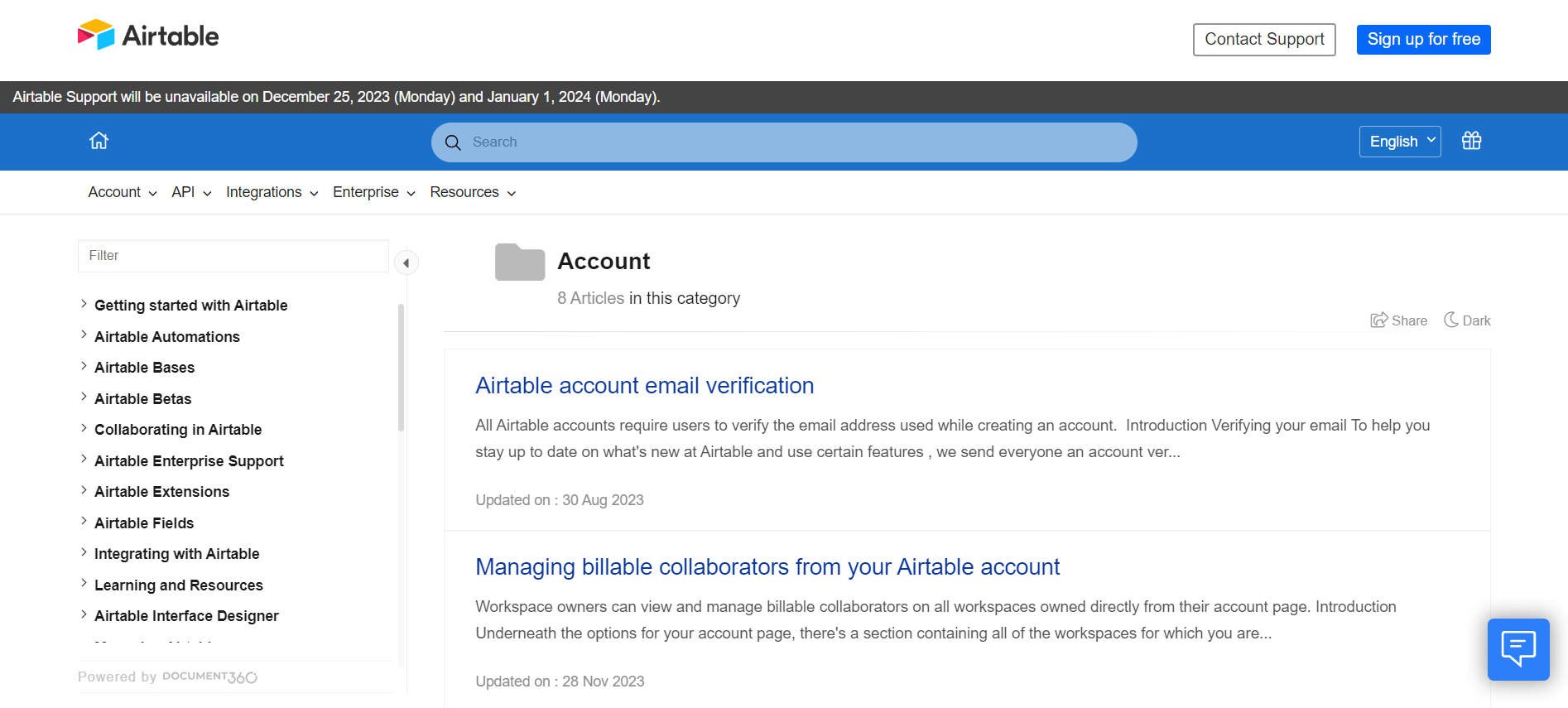
Airtable

Airtable provides an excellent example of a digital user guide with a clickable and accessible table of contents, ensuring easy navigation for users.
Including a table of contents in your user guide can significantly benefit your users by allowing them to find the information they need quickly.
Organizing your guide into logical sections can enhance the user experience and improve navigation. This is particularly crucial if your users use a physical copy of the guide.
Use ProProfs to Create Comprehensive, Customer-Centric User Manuals
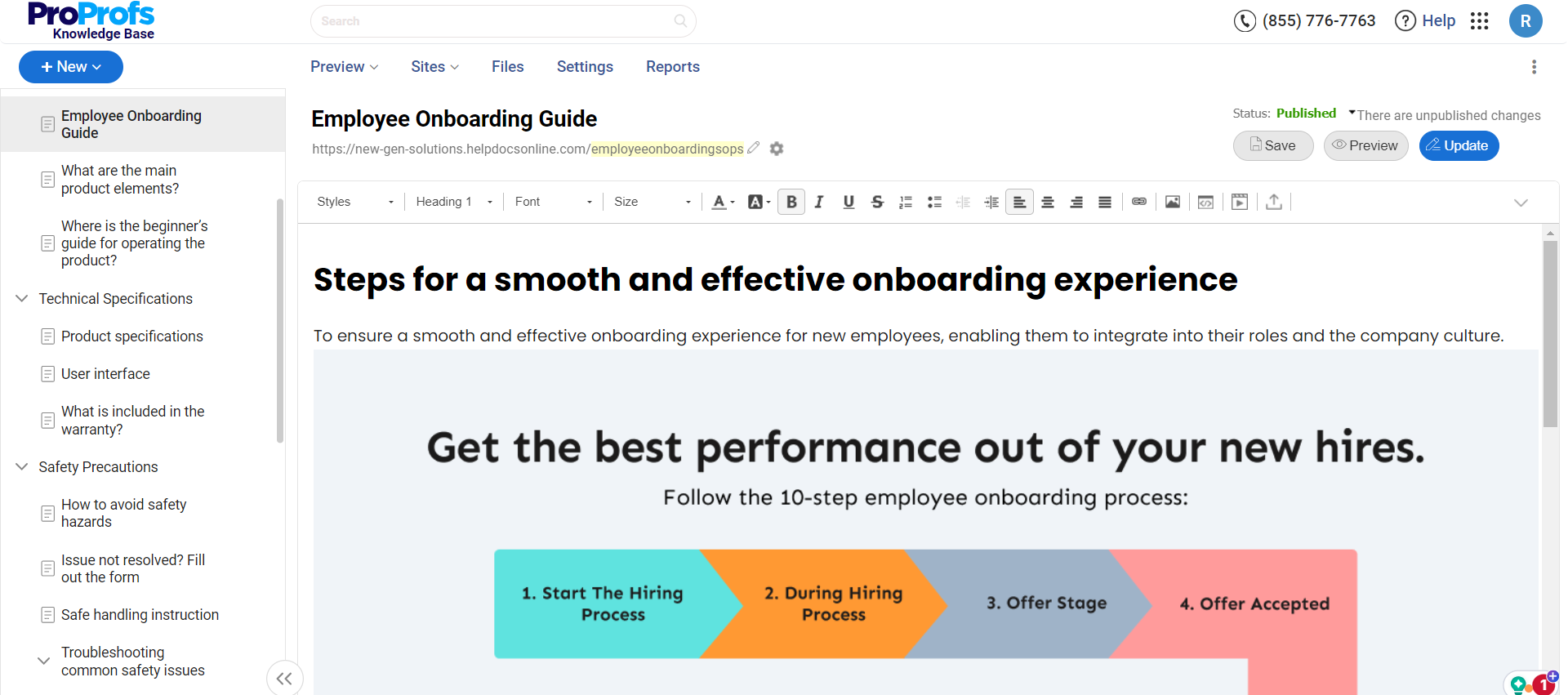
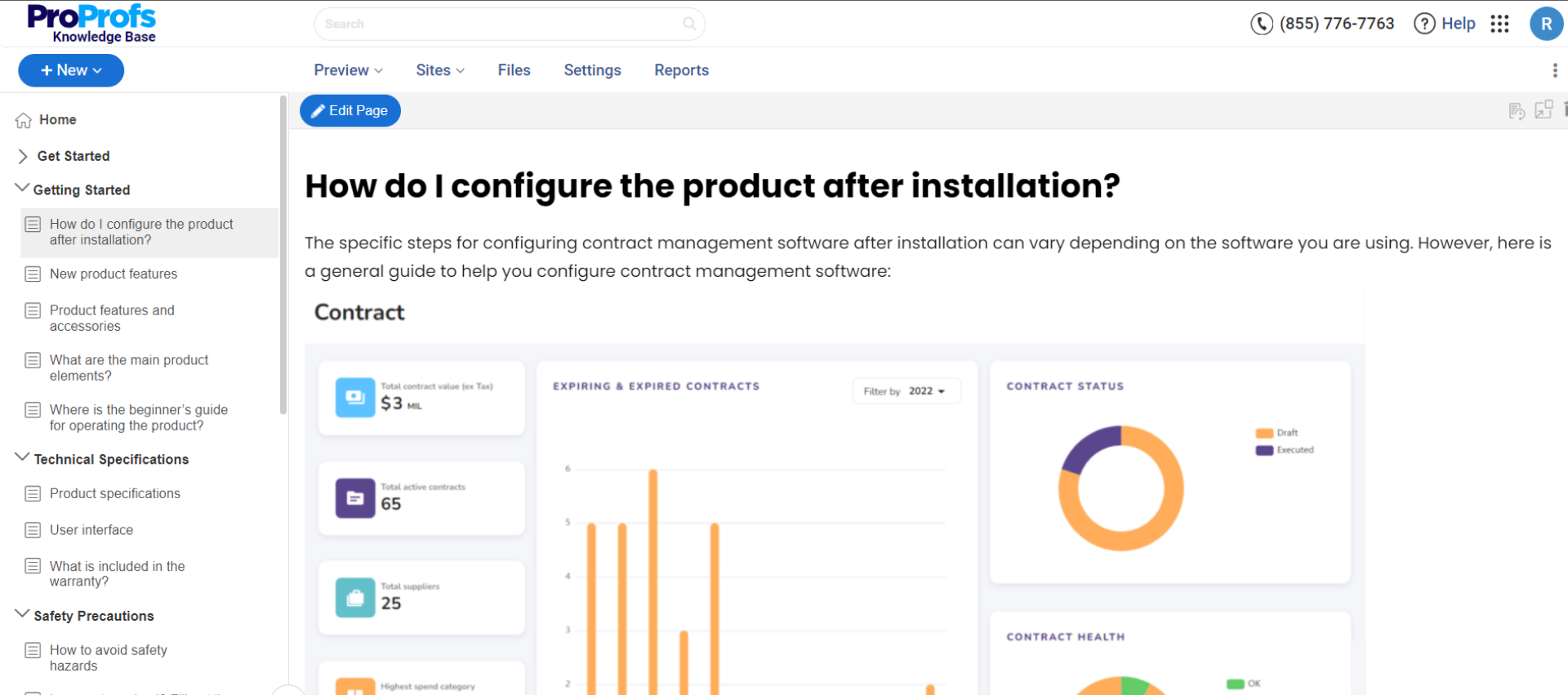
ProProfs Knowledge Base is the ultimate tool for creating comprehensive and customer-centric user manuals. You can easily create and edit your user manual content using an MS Word-like editor with AI capabilities and pre-built prompts.
You can choose from various pre-designed templates, add videos and images, create tables of contents, and even track revision history to ensure accuracy and accountability for your user manuals.
With ProProfs, you can customize your user manuals to match your brand identity. Personalize the header, links, and fonts to align with your brand aesthetics. Select from a range of ready-to-use page templates, apply custom CSS, and even use your custom domain to create a professional and branded user experience.
Managing users is a breeze with ProProfs – you can effortlessly add and manage users, assign different roles and permissions, and control who can access and edit your user manuals.
Get started with creating extensive user-centric user manuals with ease! Start now by exploring the tool here!
Do you want a free Knowledge Base?
We have the #1 Online Knowledge Base Software for instant self-help