
You have created a comprehensive product user guide for your customers with all the information rightly placed. But is it serving the purpose well given that your customer tickets are still on the rise for trivial issues? This means there is definitely something wrong.
There can be two cases – either you have gone wrong with the information, or you haven’t explained the details clearly. The chances of the former happening are less, since, your entire team has worked on product documentation. Your document might possess complete information, but it would be futile if your customers can’t understand it.
Customers today need instant gratification – everything accessible at the click of a mouse. When they don’t get it, their frustration builds up. This then leads to trouble tickets or worse, customers abandoning your product. If your product manual fails to meet the expectations of your end users, get set for numerous tickets a piling up on your support staff.
There is one perfect solution for all of this – context-sensitive help. Once you provide it in your manual, the possibility of customers not finding accurate information on time would become rare.
What Exactly Is Context-Sensitive Help?
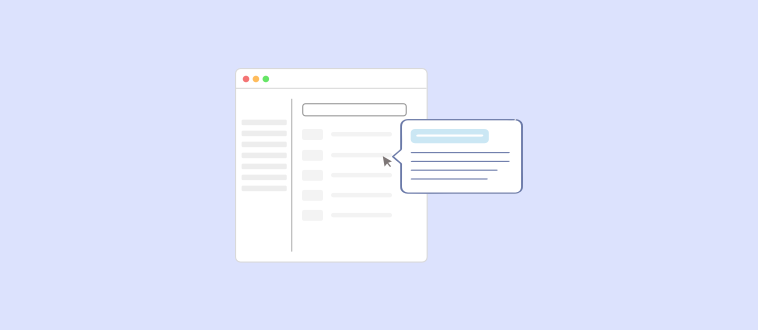
Contextual help is a kind of guidance that you include in your online user manual or document for primarily providing a wholesome understanding to your readers. It offers instant help to readers, right when they need it, so they don’t have to browse through the entire document to get information. One example can be when a reader is searching for information on how to change the password of his/her online bank account, and as he reads through the content, he gets a pop-up link to change the password, right there.
Why Contextual Help?
Simply dumping information into a product manual won’t suffice. Providing contextual help adds value to your document and helps you cater to your customer better. Readers get information right when they need it, which gives them appropriate guidance instantly while saving their time simultaneously. This eventually improves the adoption and usability of your product, as customers will start finding it easy to use it. Frustration will find no place, and customer tickets will drop down significantly.
How to Include Context-Sensitive Help in Your Manual?
It’s simple. You just need to add tooltips, lightboxes, and popups to your content. Let us take a look at what these are and how they can help:
- Tooltips: You can create tooltips to explain industry-related jargons, product features, policies, etc. These can also be used to provide pricing disclaimers and other additional information. Including such tooltips is the best way to provide crucial information instantly to your readers.
- Lightboxes: These are mainly used to induct new users to your product. You can guide them with the help of product tours and explain the procedure to use your product. Lightboxes have a scroll bar, which allows you to add detailed information. These are simple to understand and interactive, hence, are ideal for attracting users to your product.
- Popups: Embed popups to explain complicated terms and concepts to readers. Include visuals like images and icons in the popups that will help readers gain a better understanding of your product.
Take the example of Adobe Audition. It is a software for editing audio files. Since it is difficult to understand it in the first go, Adobe offers embedded help by way of walkthroughs and tooltips to provide assistance to first time users. Once the application is downloaded, it shows many options on how to go about using it.
Various Benefits of Context-Sensitive Help
Simply providing help to readers is like serving them half-heartedly. When help is delivered based on the context, that is really valuable as it gives readers what they are looking for, effortlessly. There are numerous benefits of context-sensitive help. Besides reducing customer tickets, decreasing frustration, providing instant assistance to your customers, it gives them a delightful experience. It is the little thing that matters, meaning a customer’s experience of browsing through your product manual can make or break your image.
There is a lot of difference between getting information smoothly in a few seconds and taking 10 long minutes to navigate the entire document to reach the required page. A smooth and seamless search experience can be a gamechanger for you, and this is possible if you implement context-sensitive help in your product manuals.
Your customers get a smooth onboarding if you have context-sensitive help embedded in your document. Simplifying product information to the level that a new user can easily understand it is quite a challenge. Some specific terminologies and concepts have to be included as is. Understanding them is a walk in the park for those who are used to it. The problem is for new users and to deal with it, embedding tooltips, lightboxes and popups are the best way. It steepens the learning curve by hand-holding them to get a grip on various concepts related to your product.
Conclusion
Providing customers with contextual help is a sign that you care for them and want them to gain a deeper understanding of your product and by that extension your brand as a whole. This gives them a clear message that catering to their requirements in the best possible way is their ultimate aim.
Do you want a free Knowledge Base?
We have the #1 Online Knowledge Base Software for instant self-help








Comment